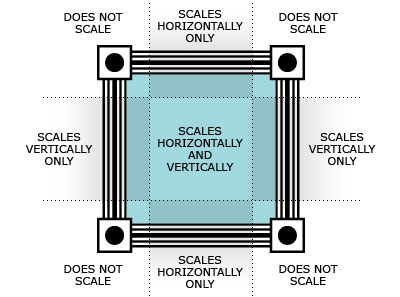
В других «языках программирования» интерфейсов для игровых движков наблюдал вариацию разрезания картинки, чтобы получалась красивая рамочка обрамления без искажения общего вида.

Нашёл картинку для подтверждения. Итак, главная красота состоит в том, что отрезанные углы не подвергаются деформациям, а вот остальные части дублируются или растягиваются. Тут уж от движка зависит.
https://devforum.roblox.com/t/how-to-use-slicecenter-robloxs-9-slice-gui-property/18313
https://developer.roblox.com/en-us/api-reference/property/ImageLabel/SliceCenter
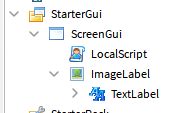
В качестве примера использую свеже созданную заготовку ImageLabel:

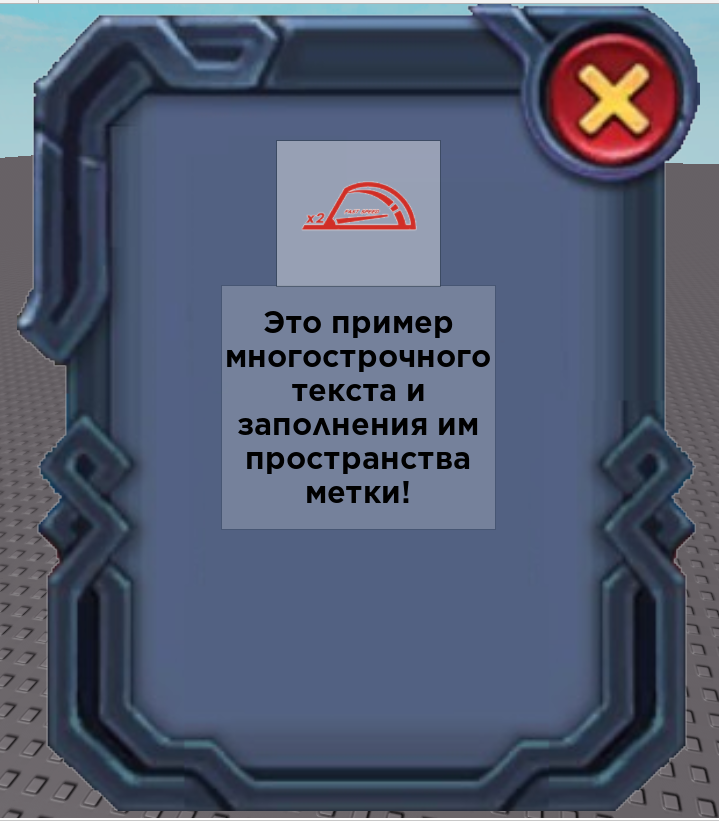
Создадим картиночку заготовку UI:


Локальный скрипт для демонстрации работы Slince:
me = script.Parent
me.ImageLabel.ScaleType = Enum.ScaleType.Slice -- обрезание
me.ImageLabel.SliceCenter = Rect.new(120, 160, 190, 167) -- отступ от лево верх
me.ImageLabel.SliceScale=0.4 -- размер
while true do
x=20
y=20
for x=20,60 do
me.ImageLabel.Size=UDim2.new(x/100,0,y/100,0)
wait(0.1)
end
x=60
for y=20,60 do
me.ImageLabel.Size=UDim2.new(x/100,0,y/100,0)
wait(0.1)
end
y=60
for x=60,20,-1 do
me.ImageLabel.Size=UDim2.new(x/100,0,y/100,0)
wait(0.1)
end
x=20
for y=60,20,-1 do
me.ImageLabel.Size=UDim2.new(x/100,0,y/100,0)
wait(0.1)
end
end
print("end")
Посмотреть на это в действии можно тут:
P.s. Забыл указать, чтобы можно было использовать свои рисунки игра должна быть опубликована.