Кто такой GUI дизайнер? Это тот кто умеет нарисовать интерфейс игрока? И да, и нет. С одной стороны это художник который может нарисовать интерфейс, если грубо менюшки и интерфейс взаимодействия игрока с миром. А если не грубо? Тогда то, что озвучено — это ART художник. А GUI дизайнер это тот, кто сможет перенести нарисованный ART-ом интерфейс с холста в саму игру. И вот тут нарисовывается некоторое противоречие — разве это не одно и то же?
Чтобы понять разницу давайте посмотрим как собственно создаётся интерфейс в игре и графическом редакторе.
Редактор — художника
В большинстве своём у редактора есть понятие слоёв.

Это наложение друг на друга различных рисунков с прозрачными частями. В результате этого создаётся полноценная картинка. На что стоит обратить внимание, ток это на то, что размер слоя равен размеру итогового полотна.
Roblox Studio — GUI дизайнера
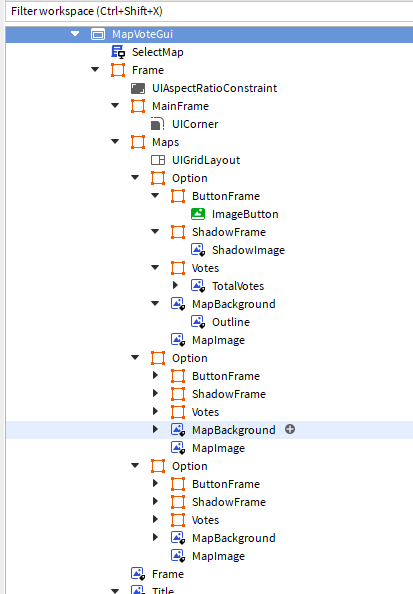
У создателя GUI есть похожий инструмент — ZIndex задаёт взаимное расположение объектов в интерфейсе (чем больше число, тем ближе элемент к игроку). Если грубо — это то же слои, но для каждого элемента. Разница между предыдущим в том, что это элемент, а не полноценный слой.
Почему и в чём есть разница?
На этот вопрос есть простой ответ. Художник создаёт полотно неизменного размера. Задача же GUI дизайнера в том, чтобы сделать адаптивный интерфейс, т.е. такой интерфейс который будет одинаково хорошо выглядеть на экранах разных устройств и как следствие не только разного размера, но и разного разрешения.
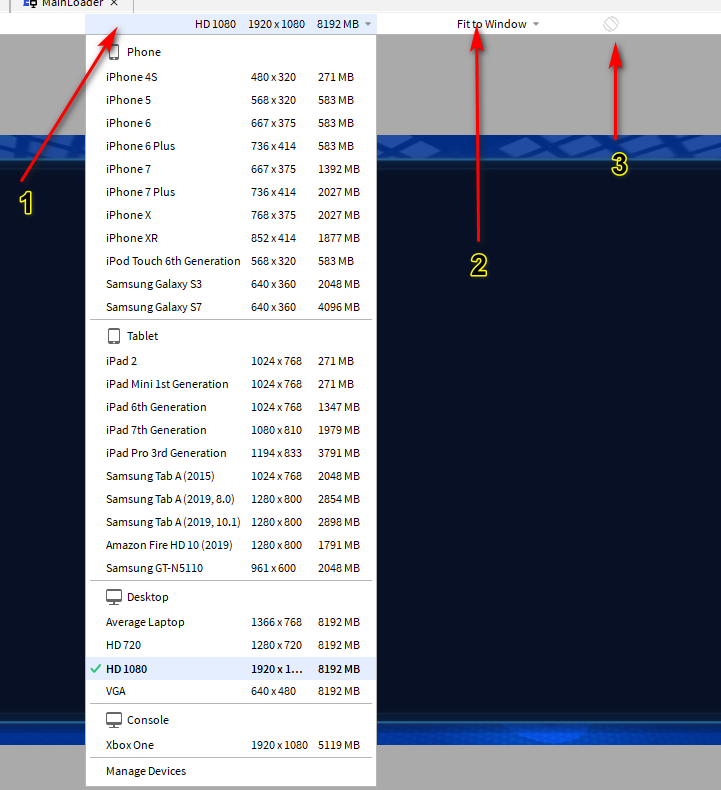
Для примера возьмём доступные на текущий момент вариации отображения из Roblox Studio.

1 — варианты устройств
2 — режим заполнения экрана
3 — поворот экрана
Как видим, довольно большое разнообразие. И основная проблема не в том, что разрешение разное, а в том что разное соотношение сторон. Основные конечно 4/3 и 16/9, так называемые стандартное и широкоформатное. Но в последнее время появилось и масса других соотношений сторон. И вот тут то и проявляется основное отличие между ART художником и GUI дизайнером. ART подготавливает основное изображение интерфейса. А уже реализация его лежит на GUI дизайнере.
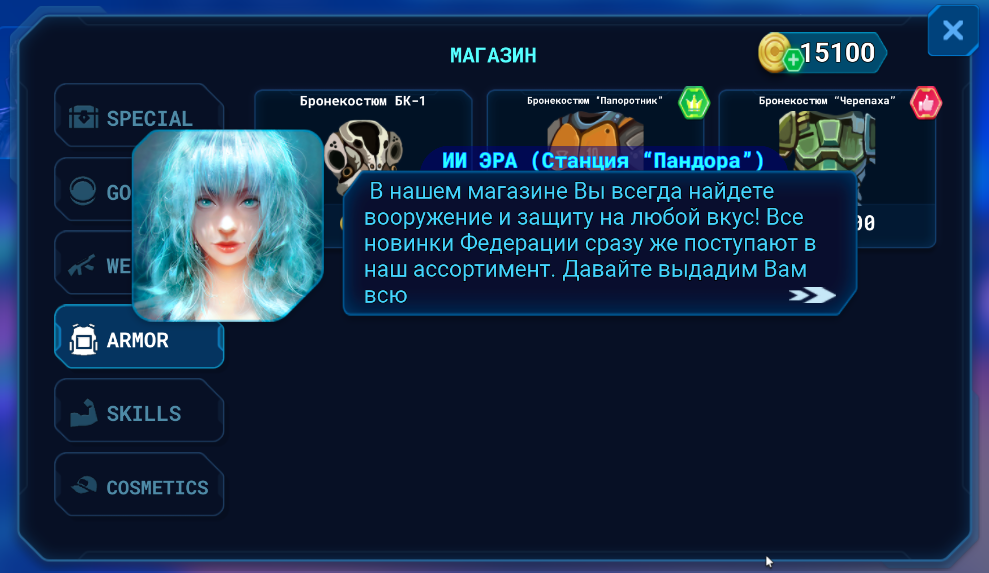
Конечно было бы идеально, если бы можно было просто взять готовую картинку и использовать в игре, но это только фантазия. Как минимум в 50% случаев она деформируется. Именно по этому работа GUI дизайнера несколько.. иная. GUI дизайнеру надо взять исходный шаблон и по нему, из запчастей, собрать картинку на экране. Да так, чтобы эта картинка выглядела прилично на любом устройстве. Ну или хотя бы на большинстве из них.
GUI дизайнер.
Картинки. Начнём с того, что GUI дизайнер работает с картинками элементов. Их нужно разместить на экране, задать размер, указать пропорции и прочее…
Тексты. В принципе то же самое что и с картинками. Позиционирование, задание размеров и прочие параметры.
Проблемы.
Первая проблема — художник считает что достаточно сделать общий интерфейс.
Вторая проблема — Game Desiner считает, что можно просто нарезать куски из первичного полотна для создания GUI.
По факту, чтобы GUI Creator мог быстро и качественно сделать свою работу нужны:
- полные изображения
- изображения элементов, в минимальном прямоугольнике (квадрате) без лишних пустот вокруг объекта
- перечень возможных расширений и пропорций
- перечень допустимых шрифтов и размеров
- договорённость с прогером что будет генерироваться, а что надо создать изначально
- единый стиль изображений (например внешний вид брони и/или всех элементов рамок)
В реальности — художник ограничивается исходным изображение из которого GD нарезает (как получится) кусочки объектов.
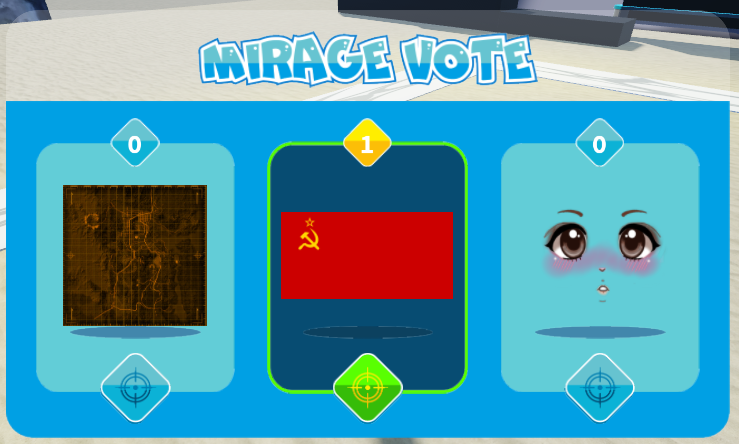
Например, делал я как то голосовалку за карту:

Если отбросить весь код по генерации, отображению состояния и итогов, то сколько там элементов?

По факту, зачастую ART creator путает себя с GUI creator.
Просто представьте сколько времени понадобиться нарисовать данную картинку в редакторе и создать аналогичное GUI в игре, чтобы оно смотрелось хорошо, как на компе, так и на планшете со смартфоном?