Маленькая радость, которая сильно облегчит жизнь в плане избавления нашей игры от «лишнего» мусора в её процессе. И как следствие от лишней нагрузки и тормозов. Конечно можно добавлять всякую гадость типа подождать Wait(X) и если объект ещё существует, то удалить его Destroy(). Но зачем? Если всё это можно переложить на сервер и даже не задумываться об этом? Пули, заспавненные мобы, временные препятствия, упавшие камни, поваленные деревья и т.д. и т.п.
Просто используем, при генерации/создании объекта добавление его в кучу расчищаемого мусора командой Debris:AddItem(объект, время)
local Debris = game:GetService("Debris") -- это сервисная команда
local TimeForDestroy = 40 -- минимальное время жизни
Debris:AddItem(script.Parent, math.random(TimeForDestroy,TimeForDestroy*2)) -- уничтожение по истечении таймера
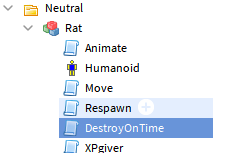
Я просто создал такой скрипт с названием DestroyOnTime и добавляю его в нужный объект. И не важно — создаётся он заново или клонируется.

Первичный вариант уничтожения объекта. Он так же имеет право на существование, хотя и нагружает дополнительно игру. Но, допустим, вам нужно отслеживать убили ли босса за указанное время? Вот тогда вы и будете его использовать, вставив нужные действия перед последней строкой.
-- Первичный вариант local TimeForDestroy = 40 -- минимальное время жизни wait(math.random(TimeForDestroy,TimeForDestroy*2)) -- время до автоматического уничтожения script.Parent:Destroy()
А как сделать так что бы человек спавнился, шëл таймер, и по окончанию люди телепортировались на точку?
Кучу разных способов.
Например таймер: через обычный wait(), или через Tween, или через цикл с tick().
То же самое с телепортами: установить одну точку спавна для всех и перезагружать персов, перемещать через Pivot или CFrame…