Долго и нудно лазил по всяким документациям и форумам, пока не наткнулся на:
https://devforum.roblox.com/t/open-source-image-clipping-module/293014
И даже после этого понадобилось ещё куча времени, чтобы заставить это заработать!
Итак. Начнём по порядку.
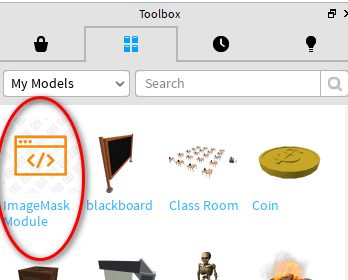
Сперва «приобретаем» модуль из магазина из ссылки выше. После чего загружаем находим его в Toolbox и добавляем в Workspace

Полдела сделано! Шутка.
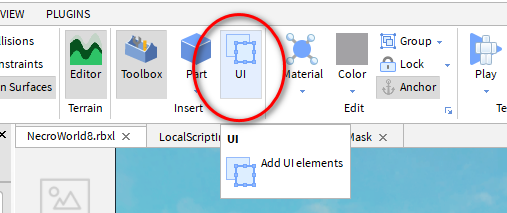
После этого добавляем/открываем GUI

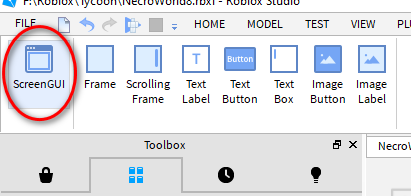
И добавляем его общее (если его ещё нет):

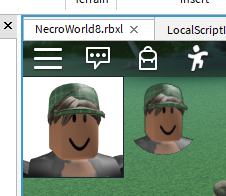
После чего можно заняться подготовкой визуализации Аватара игрока. Покажу сразу два варианта. Стандартный (без модуля) и красивый.
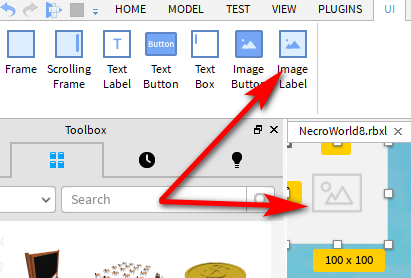
Для стандартного, просто добавляем Image Label в нужное место и нужного размера.

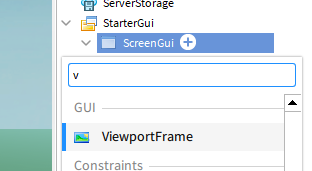
И сразу рядом поместим ViewportFrame (в этом формате возвращает значения модуль). Но с панели его не добавить, поэтому добавляем через Explorer

И располагаем его рядом с Image с теми же размерами.

А ещё, устанавливаем в нём BorderPixelSize=0 и ImageTransparency=1, чтобы убрать фон и рамку вокруг.
И тут всплывает очередной нюанс! Скрипты должны быть локальными!!! Поэтому в оба добавляем LocalScript.

А теперь содержимое скриптов. Для Image
local Players = game:GetService("Players")
local player = Players.LocalPlayer
-- Fetch the thumbnail
local userId = player.UserId
local thumbType = Enum.ThumbnailType.HeadShot
local thumbSize = Enum.ThumbnailSize.Size100x100
local content, isReady = Players:GetUserThumbnailAsync(userId, thumbType, thumbSize)
-- Set the ImageLabel's content to the user thumbnail
local imageLabel = script.Parent
imageLabel.Image = content
imageLabel.Size = UDim2.new(0, 100, 0, 100)
ThumbnailSize может быть 48, 60, 100, 150, 180, 352 и 420. Соответствующие размеры нужно и в imageLabel.Size указывать.
Теперь скрипт для Mask (немного поправленный для текущего расположения модуля в Workspace)
local ImageMask = require(workspace.ImageMask)
local ImageID = "https://www.roblox.com/headshot-thumbnail/image?userId=".. game.Players.LocalPlayer.UserId .."&width=420&height=420&format=png"
local ClippedImage = ImageMask.new(ImageID, "Circle")
ClippedImage.Size = UDim2.new(0.3,50,0.3,50)
ClippedImage.SizeConstraint = Enum.SizeConstraint.RelativeYY
ClippedImage.Parent = script.Parent
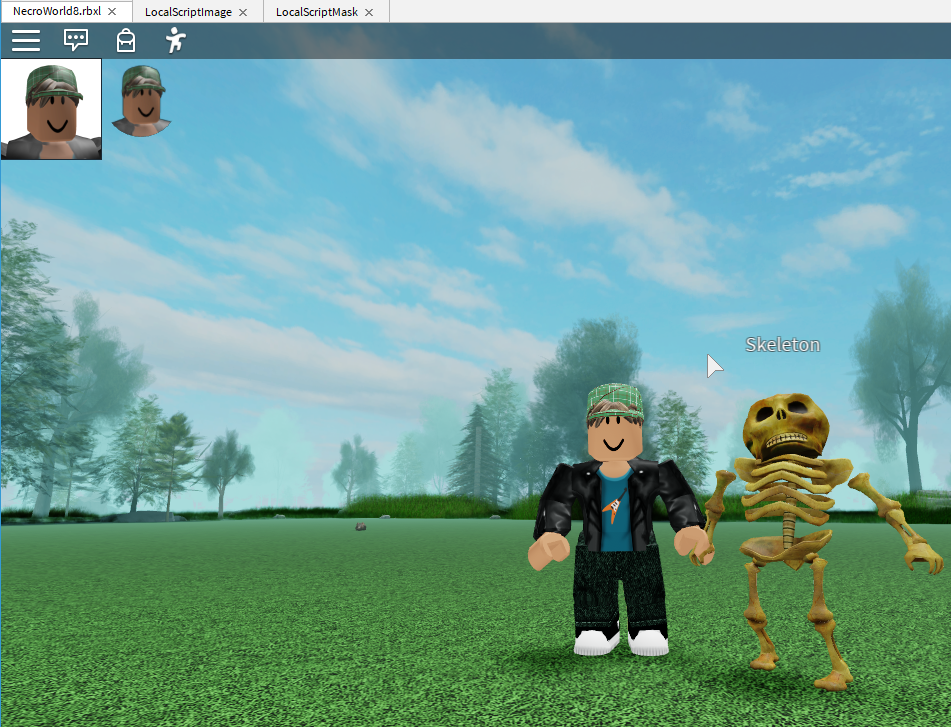
Запускаем и видим красоту:


Вуаля! И делай с ними — что хочешь!
Посмотреть на работу данного примера можно тут:
https://www.roblox.com/games/4587789852/NecroWorld
Looking forward to your next post. Keep up the good work!