Как же RPG составляющая без крафта? Никак!
Вариантов существует великое множество. У нас же будет самый простой вариант, без каких либо ограничений. Ну разве что одно — должны быть ресурсы в наличии.
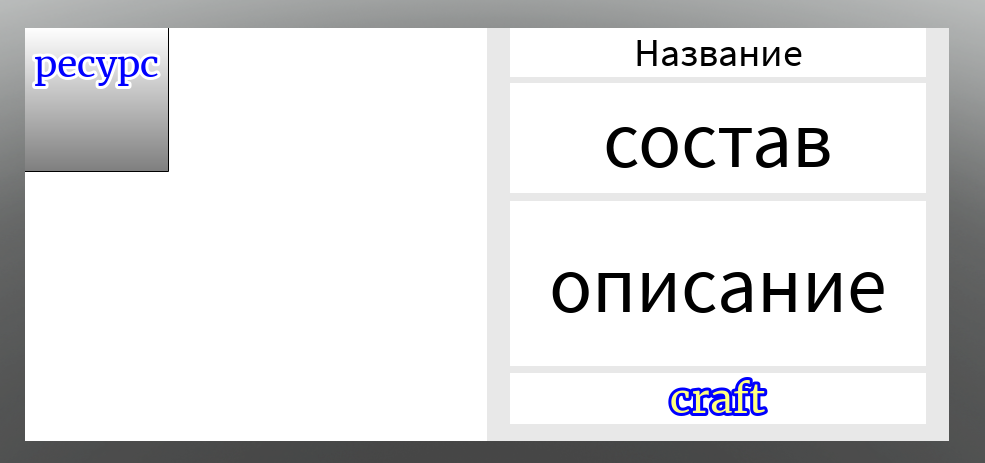
Как обычно, на создании окна GUI заострять внимания не буду. Оно будет таким:

Но раз уж у нас второе окно, то придётся делать и кнопки HUD для открытия/закрытия окон. Тоже выпендриваться не буду и сделаю их простыми, тектовыми:

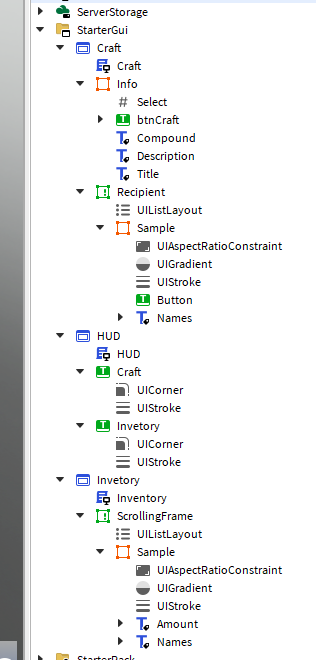
Получив, в итоге, такое строение в StarterGui. Это даёт нам возможность управлять окнами включением/выключением соответствующего Screen.

Вот собственно код HUD:
local HUD = script.Parent
-- убрать всё с экрана кроме HUD
for a, b in pairs(HUD.Parent:GetChildren()) do
if b ~= HUD then
b.Enabled = false
end
end
-- все кнопки тут должны открывать и закрывать другие экраны
for a, b in pairs(HUD:GetChildren()) do
if b:IsA("GuiButton") then
local button = HUD.Parent:FindFirstChild(b.Name)
if button then
b.Activated:Connect(function()
button.Enabled = not button.Enabled
end)
end
end
end
Как видим, тут всё просто. Сперва выключаем все Screen кроме HUD, а после просто инвертируем значение Enabled по нажатой кнопке. Соответственно имена кнопок и экранов одинаковые.
Следующим шагом создадим табличку для крафта — что и из чего будет создавать. Для примера набросал такую:
return {
Plank = { -- доски
Result = 1, -- сколько на выходе
Timer = 5, -- время изготовления
Resource = { -- затраты ресурсов
Wood = 1,
},
Desc = "Не обструганные доски"
},
Heap = { -- шапка
Result = 1,
Timer = 15,
Resource = {
Thatch = 10,
Leaves = 5
},
Desc = "Соломенная шляпа"
},
["Ingot metall"] = {
Result = 1,
Timer = 10,
Resource = {
Metall = 10,
Stone = 10,
Flint = 1,
},
Desc = "Слиток металла"
},
Nails = {
Result = 10,
Timer = 5,
Resource = {
["Ingot metall"] = 1,
Wood = 10,
},
Desc = "Обычные гвозди"
},
Table = {
Result = 1,
Timer = 15,
Resource = {
Nails = 1,
Plank = 15,
},
Desc = "Простой стол"
}
}
Обращаем внимание, что созданный элемент так же может стать частью нового рецепта крафта. На примере «Ingot metall».
Теперь нам нужен скрипт что будет заполнять левую часть окна по этой таблице и правую по нажатой кнопке слева. Ну и конечно, при наличии ресурсов, создавать предмет.
local Players = game:GetService("Players")
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local craftTable = require( ReplicatedStorage:WaitForChild("Resource"):WaitForChild("Craft") )
local player = Players.LocalPlayer
local invent = player:WaitForChild("Inventory")
local main = script.Parent
local info = main:WaitForChild("Info")
local recept = main:WaitForChild("Recipient")
local sample = recept:WaitForChild("Sample"):Clone()
local ui = recept:WaitForChild("UIListLayout"):Clone()
local selected = info:WaitForChild("Select")
-- изменение выбранного рецепта
local function SelectChange(value)
-- отобразить информацию
local val = selected.Value -- что именно выбрали для крафта
local element = craftTable[val]
print(element)
-- вывод информации о рецепте крафта
if element then
info.Title.Text = val
local res = ""
for a, b in pairs(element.Resource) do
if res ~= "" then -- добавим перевод строки
res = res .. "\n"
end
res = res .. a .. " x " .. tostring(b)
end
info.Compound.Text = res
info.Description.Text = element.Desc
end
local flag = true -- можно крафтить
for a, b in pairs(element.Resource) do
local res = invent:FindFirstChild(a)
if res then
if b > res.Value then
flag = false -- не хватает ресурса
end
else -- нет ресурса
flag = false
end
end
if flag then
info.btnCraft.Interactable = true
info.btnCraft.TextColor3 = Color3.new(0, 1, 0)
else
info.btnCraft.Interactable = false
info.btnCraft.TextColor3 = Color3.new(1, 0, 0)
end
end
selected.Changed:Connect(SelectChange)
-- создание предмета
function Craft()
local val = selected.Value -- что именно выбрали для крафта
local element = craftTable[val]
-- заберём ресурсы
for a, b in pairs(element.Resource) do
local res = invent:FindFirstChild(a)
res.Value = res.Value - b
-- если кончилось нужно удалить из инвентаря
if res.Value == 0 then
res:Destroy()
end
end
-- добавим что скрафтили
local new = invent:FindFirstChild(val)
if new == nil then -- ещё нет в инвентаре
new = Instance.new("NumberValue")
new.Name = val
end
new.Value = new.Value + element.Result
new.Parent = invent
-- проверка можно ли ещё раз крафтить
local flag = true -- можно крафтить
for a, b in pairs(element.Resource) do
local res = invent:FindFirstChild(a)
if res then
if b > res.Value then
flag = false -- не хватает ресурса
end
else -- нет ресурса
flag = false
end
end
if flag then
info.btnCraft.Interactable = true
info.btnCraft.TextColor3 = Color3.new(0, 1, 0)
else
info.btnCraft.Interactable = false
info.btnCraft.TextColor3 = Color3.new(1, 0, 0)
end
end
info.btnCraft.Activated:Connect(Craft)
recept:ClearAllChildren()
local uis = ui:Clone()
uis.Parent = recept
for nam, var in pairs(craftTable) do
-- создание элемента списка
local new = sample:Clone()
new.Name = nam
new.Names.Text = var.Desc
new.Parent = recept
new.Button.Activated:Connect(function()
selected.Value = nam
end)
end
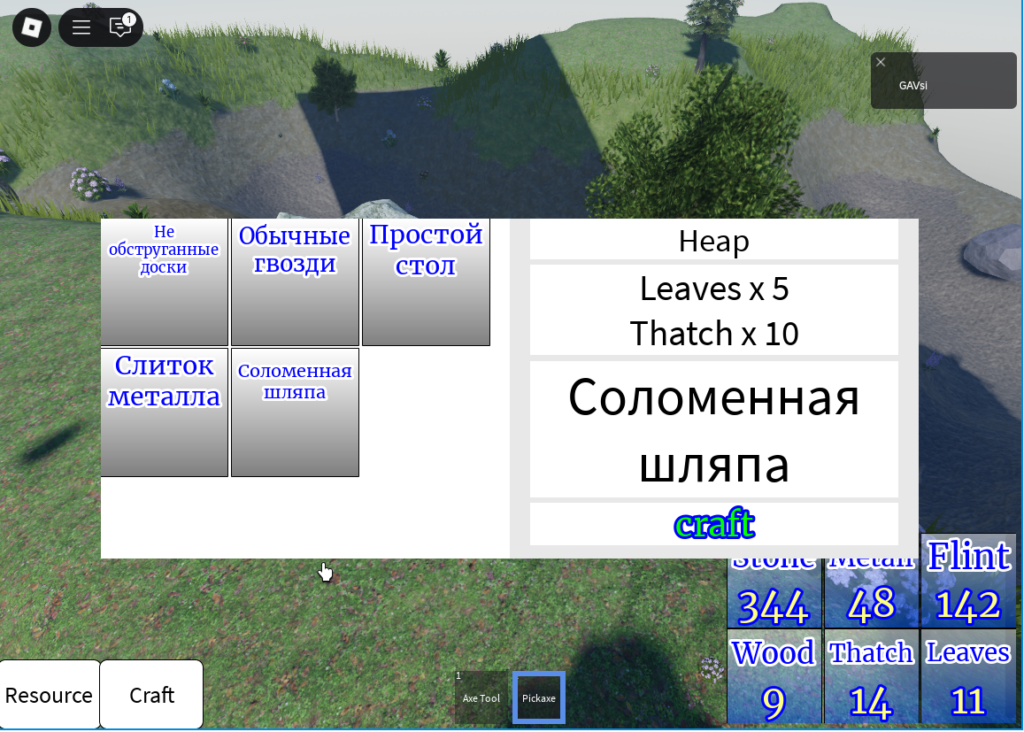
Что будет выглядеть примерно так:

И соответственно после крафта получаем новые предметы в инвентаре:

Что собственно нам и нужно было.
Как обычно (уже) плейс разработки прилагается.