Текстовые кнопки и метки — читаемый текст на всех устройствах.
Рассмотрим очень простой пример часто используемого параметра для текста: TextScaled
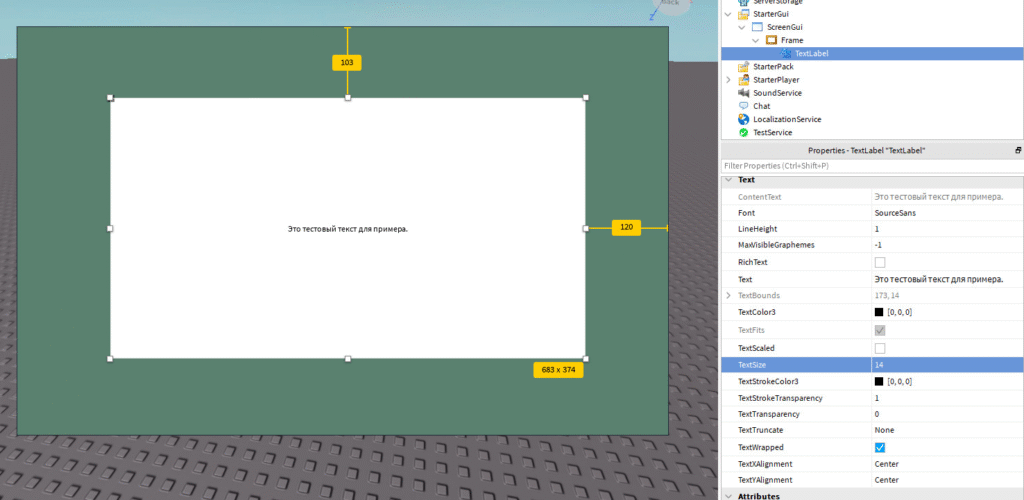
Стандартно добавленная текстовая метка выглядит на экране так:

Прочитать её на мобильном устройстве, да даже на экране компьютера — проблематично. Поэтому часто ставится галочка TextScaled — подогнать размер текста под контейнер (блок содержащий данный элемент). Потому как установка большего размера текста в TextSize , в итоге поломает всё на мобильных устройствах.

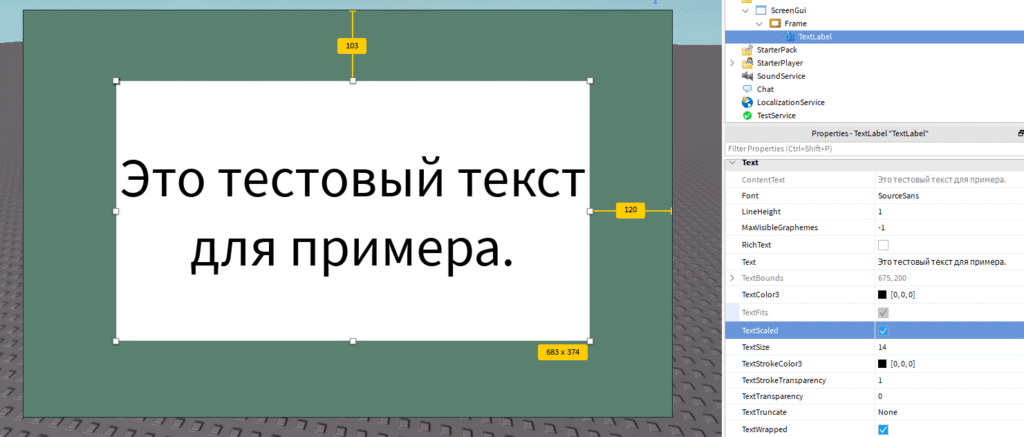
Как видим, данный текст уже можно будет прочитать на любом устройстве. Вот только…
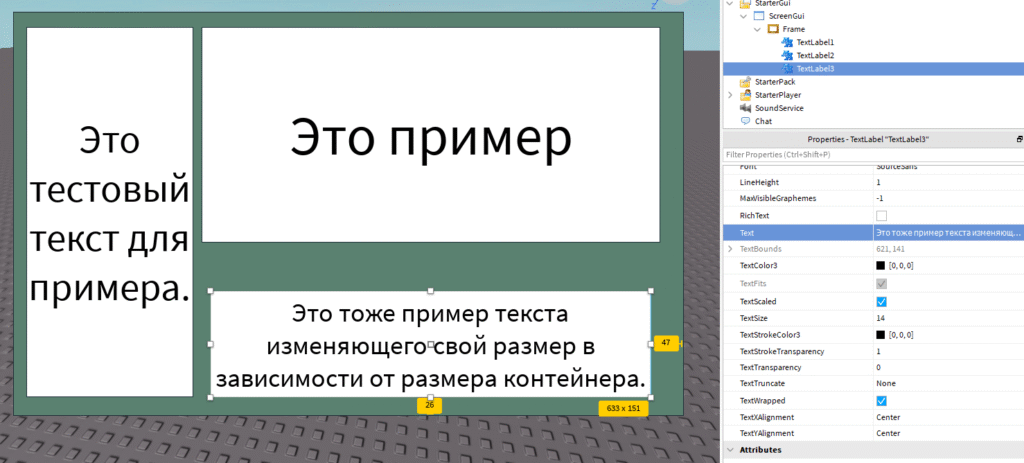
Представим, что у нас есть несколько контейнеров с текстом с разным количеством текста.

Наблюдаем картину того, что мало текста у нас упираются в ограничитель максимального размера (буквы могли бы быть и больше), а большой текст становится мелким. И что самое не красивое это то, что наши тексты стали разного размера!
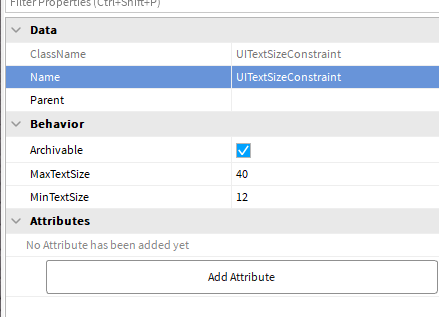
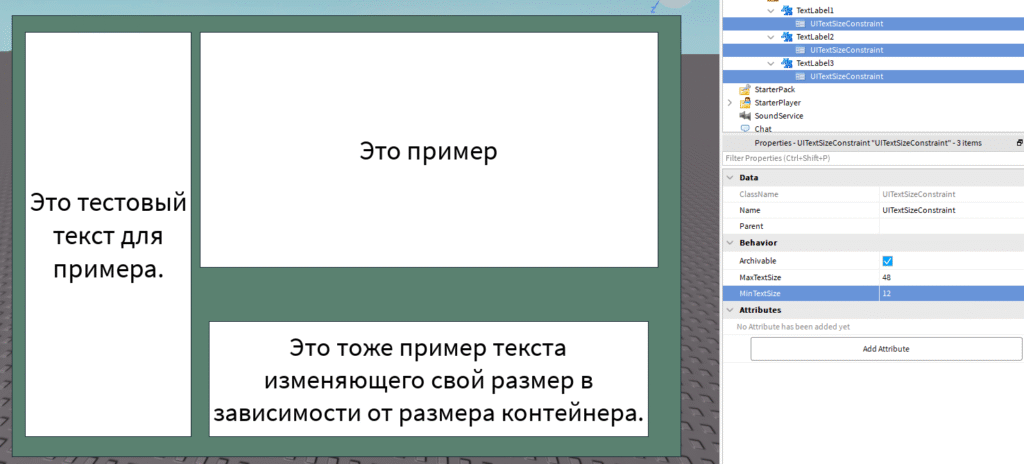
И вот тут нам на помощь приходит элемент UITextSizeConstraint. Назначение у него очень простое — ограничение максимального и минимального размера текста в родительском контейнере.
Выставим ему значения 12 и 40 соответственно для минимума и максимума.

С 12 текст ещё можно как-то прочитать на мобильных устройствах, а свыше 48 он через чур большой даже для ПК (хотя там хватает и 36, но для экранов большого разрешения 36 уже мало).
Лично я предпочитаю использовать размеры кратные 8, вместо 4.
Итак, что у нас получилось?

На ПК выглядит пристойно. Посмотрим на мобилках?
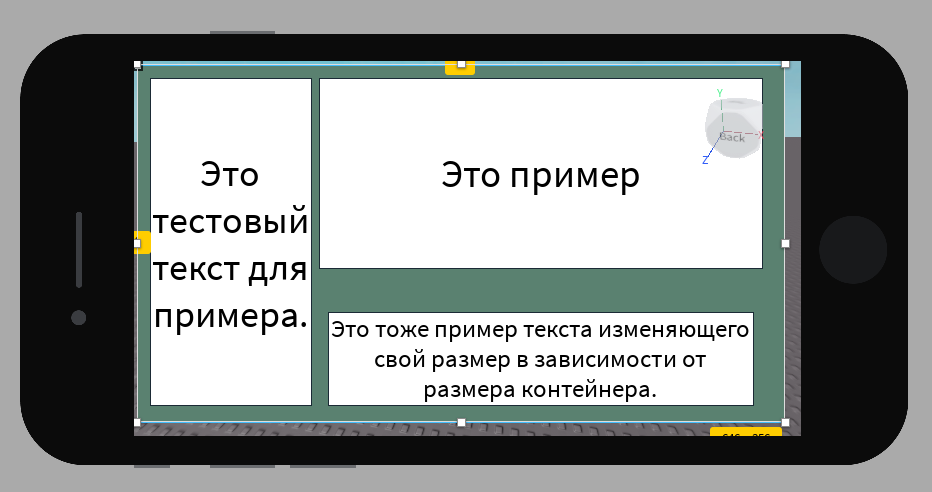
На IPhone 7 два примера сохранили размер шрифта, а длинный текст в малом окне снизил свой размер. Но всё равно всё читаемо.

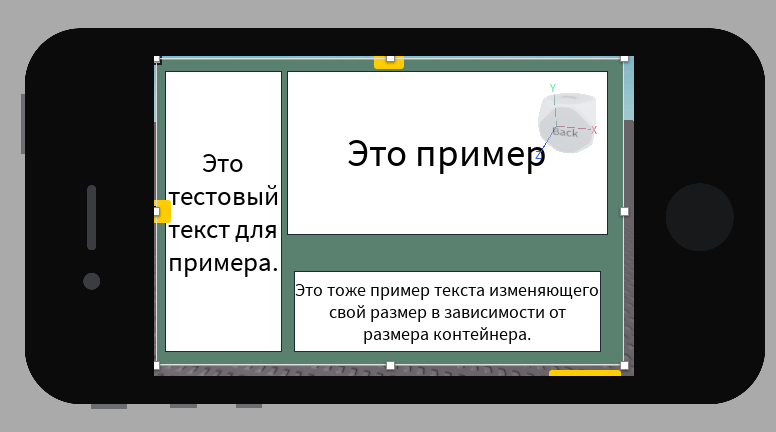
На IPhone4S (самый маленький экран) поменялись два шрифта, но всё равно всё читаемо.

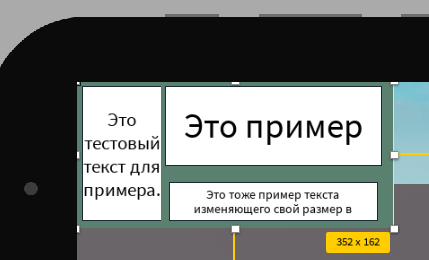
На всех планшетах выглядит хорошо. Но, что же будет когда упрётся в минимальный размер? А вот что — наш текст просто обрежется в попытке сохранить его размер:

Да, есть TextWraped и TextTrancate, можно и с ними поиграться. Но это мало даст нам в плане… эстетического наслаждения.