Видя очередное творение на DevForum, решил дописать… Вот что получилось.
Что такое 9-slice?
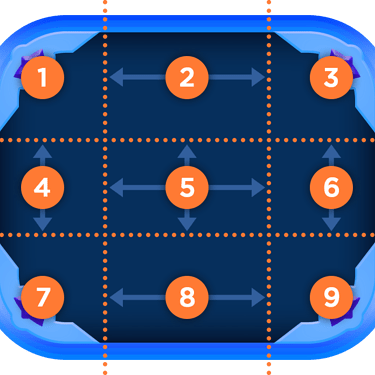
9-slice — это один из способов масштабирования картинки в Roblox. Он разделяет картинку на 9 частей.

Каждая часть картинки масштабируется в разных направлениях. В таблице ниже показано, каким образом масштабируется каждая часть.
| Часть | Масштабирование |
|---|---|
    (углы) (углы) | никак |
  | горизонтально |
  | вертикально |
 (центр) (центр) | горизонтально + вертикально |
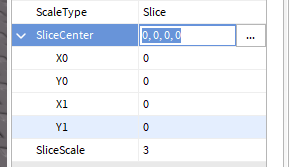
Чтобы включить этот способ, нужно изменить свойство ScaleType у ImageLabel или ImageButton на Slice. После этого рядом появится свойство SliceCenter, которое, как раз, и делит картинку на части. Это свойство использует тип данных Rect, который обозначает прямоугольник на двумерной поверхности. Этим прямоугольником является центр картинки (5-ая часть). Но ты можешь не брать это в голову, так как в конце я расскажу про более легкий и интуитивно-понятный способ.
Для чего нужен 9-slice?
С помощью этого способа масштабирования можно менять размер изображения не нарушая форму краев (1, 3, 7, 9 части не меняют размер).
Вот к примеру картинка с дефолтным типом масштабирования (нажми на картинки):

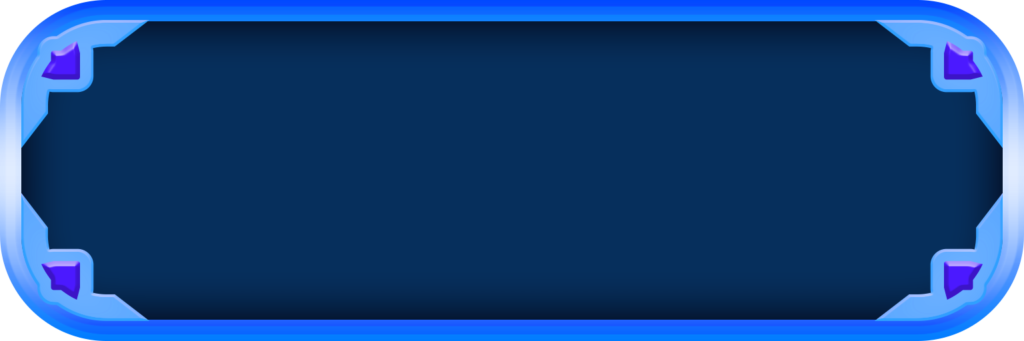
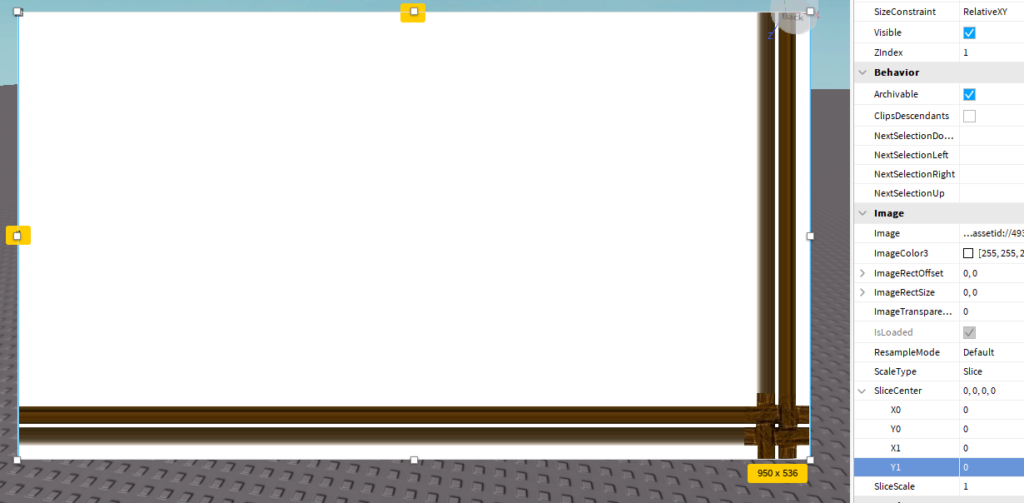
А вот эта же картинка с типом масштабирования 9-slice:


Редактор 9-slice
Недавно был сделан редактор 9-slice, в котором можно легко и визуально отредактировать SliceCenter. Чтобы открыть его, нужно нажать на значение свойства SliceCenter, а затем на появившиеся радом 3 точки.![]()
После этого у тебя должен открыться сам редактор.
В нем можно настроить значение с помощью ползунков, или, для большей точности, ввести значения в разделе Offsets справа.
Вот и получается то, о чем я говорил в самом начале:
Заключение
Надеюсь тебе помог этот туториал и ты понял, как использовать этот способ масштабирования. Главное — запомнить, в каких направлениях изменяется каждая часть (таблица выше).2Ответить

Хвалить не буду.
Не плохо.
Но почему все считают, что если освещают применение изображений нужно поговорить только о нарезке Slice?
Начнём с начала!
Присутствует несколько вариантов размещения фонового изображения на метке или кнопке. Определяются они ключевым параметром: ScaleType — метод растяжения.
Возьмём базовое (в примере оно квадратное со стороной 80 единиц) изображение
и поместим его в прямоугольную метку и будем менять ScaleType:
Crop — растянуть пропорционально изображение по меньшей стороне до заполнения всего пространства. Да, бывают случаи, когда нам нужно корректная пропорция изображения.

Fit — поместить изображение внутрь. В данном случае будет растянуто по минимуму, чтобы изображение полностью поместилось в заданную область.

Stretch — растянуть для заполнения. Вариант при котором не будут соблюдаться пропорции, но будет полностью видно изображение.

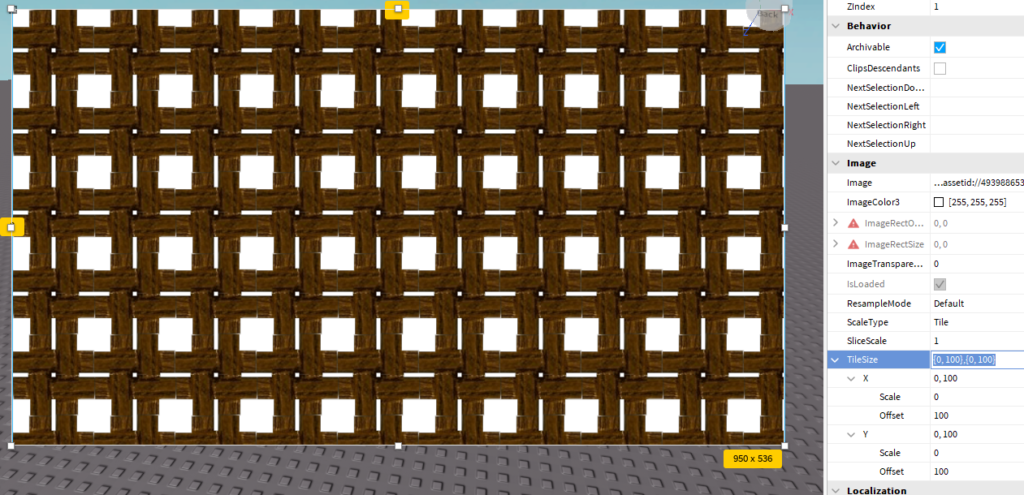
Tile — замостить изображением. Это вариант, при котором заполняется всё пространство копиями исходного изображения с заданными размерами. Поэтому при выборе данного варианта появляется ещё параметр TileSize в котором и задаются данные размеры.

Добрались до Slice и… сделаем уже достойную рамку!
- Slice — нарезка (рамки). Вот мы и подошли к данному параметру. По умолчанию мы получим такую картинку:

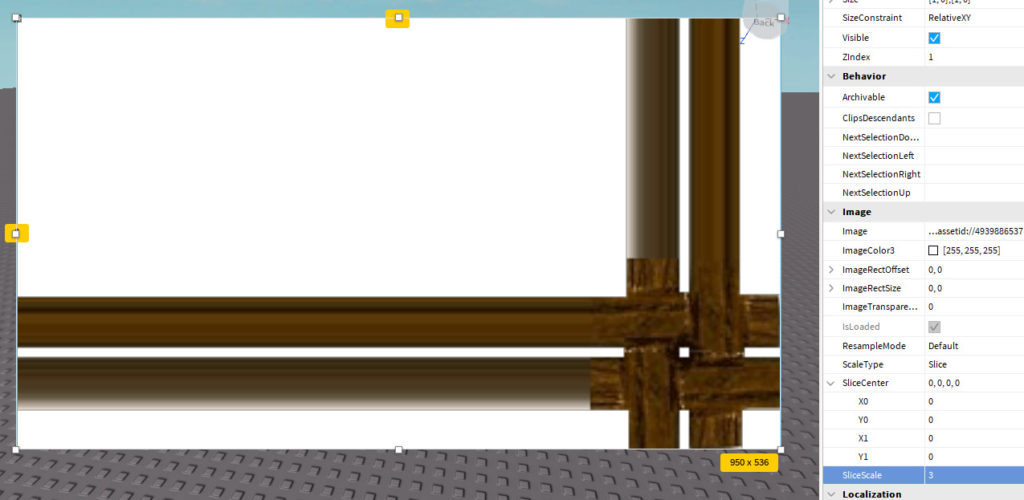
Первое, на что стоит обратить внимание, это параметр SliceScale — скалирование нарезки. Задаёт первичный размер нарезки. Для примера поставим 3:

Как видим, наше изображение увеличилось в 5 раз.
Теперь нарежем его. Если нажать в новый параметр — строку SliceCenter, то увидим там кнопку с многоточием:

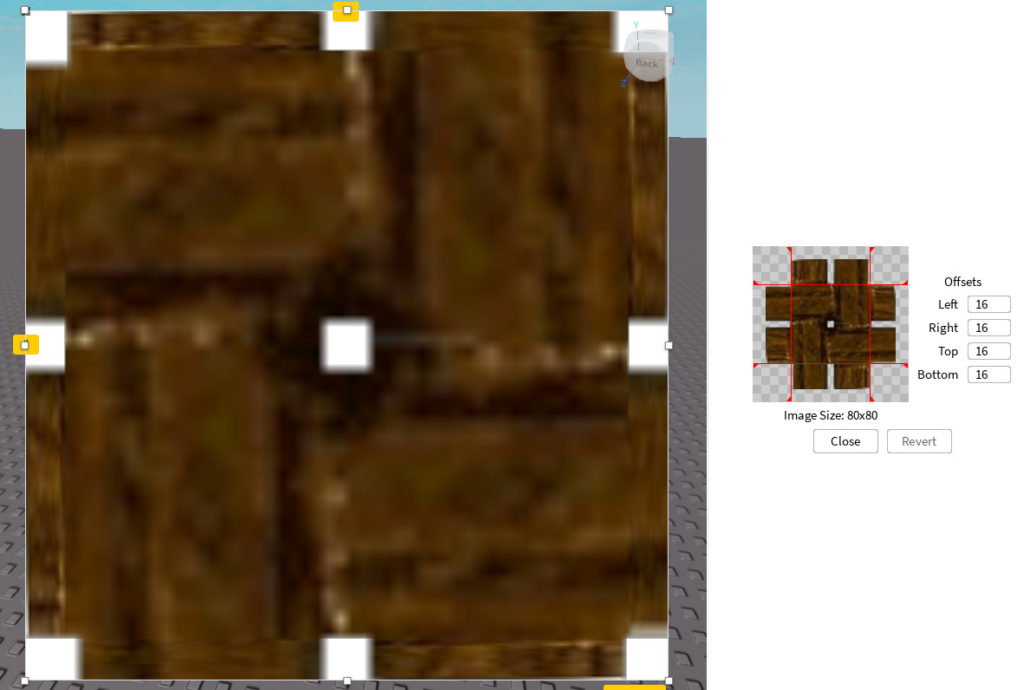
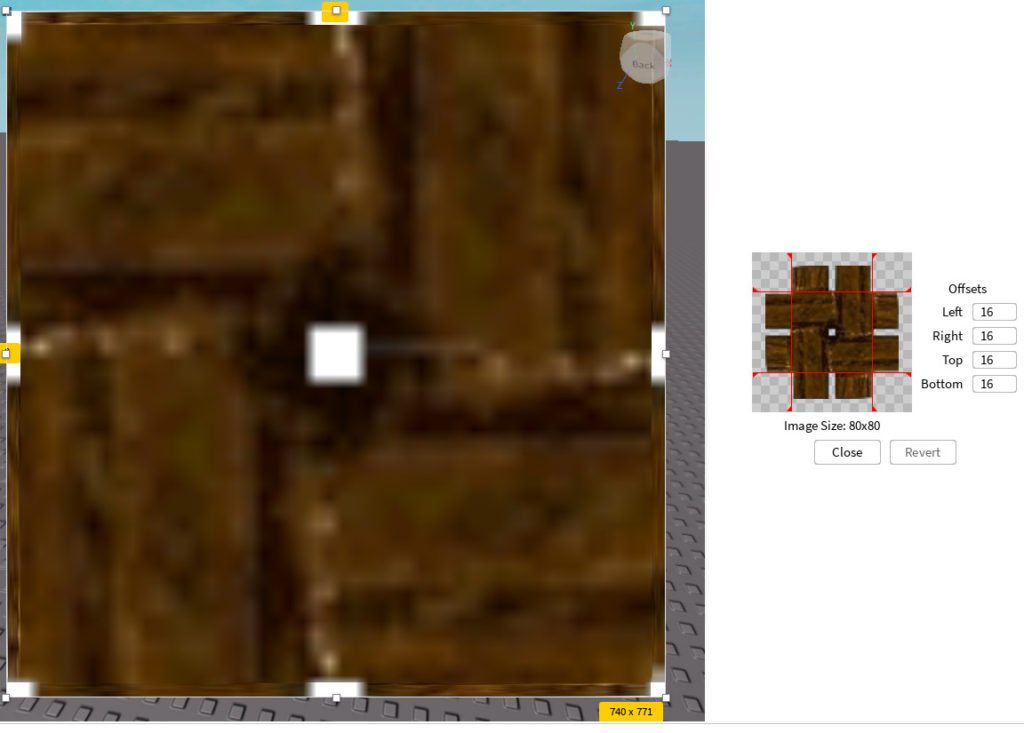
При её активации, у нас появится вариант (редактор) для визуальной нарезки (хотя я изначально создаю изображение в котором знаю как его ширину и высоту, так и размеры для углов). Соответственно, потянув за красные линии мы можем произвести нарезку для неизменяемых углов нашего изображения. Вот первый вариант:

Вернём назад значение SliceScale = 1.

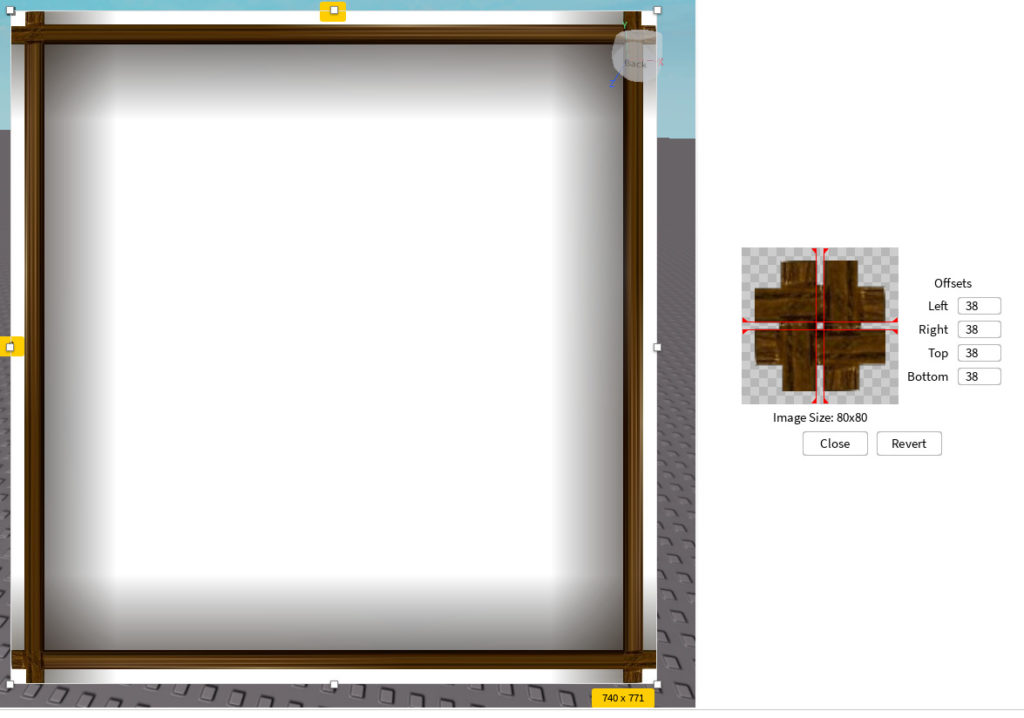
Это пример того, как можно не верно нарезать. Исправим наш “косяк” — сместим границы к центральному пятну…

Как видим — совсем другое дело! Остаётся установить BackgoundTransparency = 1 для нашего фрейма и изображения и получим уже почти прелесть:

Но, нам не хватает одной детали — фона в центре. Для этого поместим ещё одно изображение во фрейм. Но поместим его под наше изображение, т.е. для него зададим ZIndex = 1, а для рамки ZIndex = 2. Ну и ещё немного поколдуем?
AnchorPoint = 0.5,0.5 — привязываем центром нашего фона
Position = (0.5,0,0.5,0) — привязываем по центру нашего фрейма
Size = (0.92,0,0.92,0) — задаём размер, чтобы наша фоновая картинка была чуть больше центральной части рамки.
Image = нашей картинке для фона (что с ней сделать, решайте сами исходя из вариантов описанных ранее — например для бесшовной текстуры: Tile)
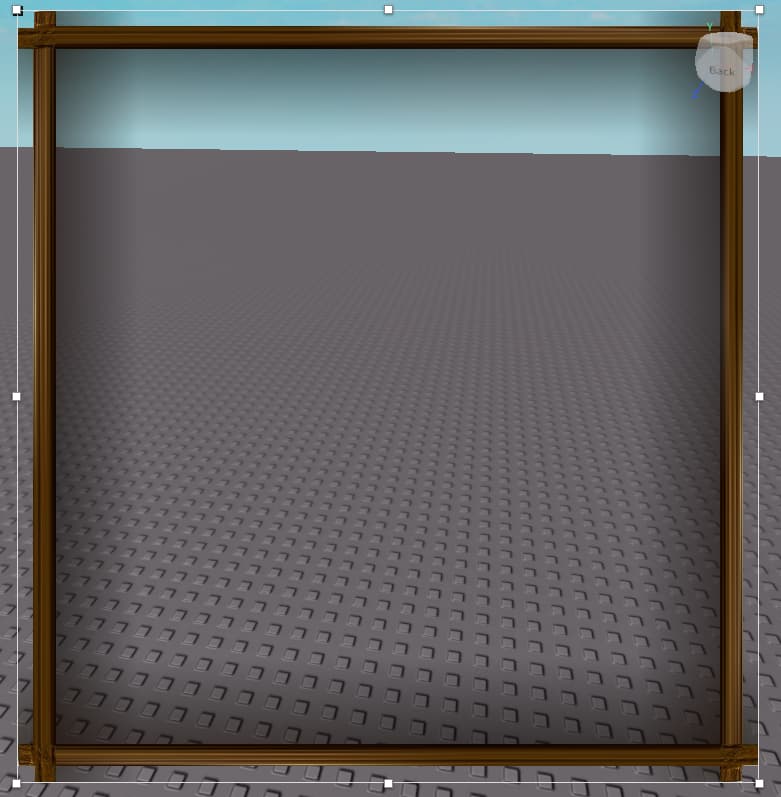
И в результате наших трудов мы получаем вот такой результат:

Думаю что он достоин похвалы. 