Начнём с того, что это и правда всего лишь скины. Описание и заготовки для них находятся на официальной странице:
https://developer.roblox.com/en-us/articles/How-to-Make-Shirts-and-Pants-for-Roblox-Characters
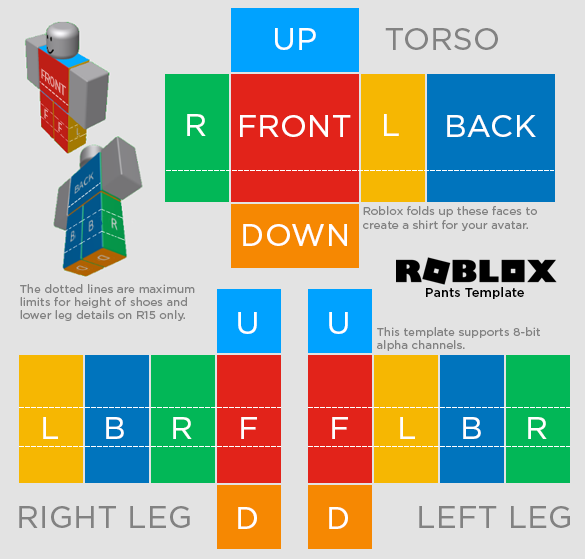
Первое, что нам надо сделать, это сохранить заготовки:


Как можно заметить — форма заготовок идентичная. Разница состоит только в том, на какие части модели применяется данный скин. И ещё — сперва применяется скин штанов, а уже после скин рубашки. Именно по этому от скина штанов будет видна только нижняя часть, в случае если применяете оба скина на модель.
Чем редактировать? Любым графическим редактором, который умеет сохранять изображения в формате PNG.
Итак, сделаем джинсовые штаны с ботинками. Берём из гугла картинку штанов.

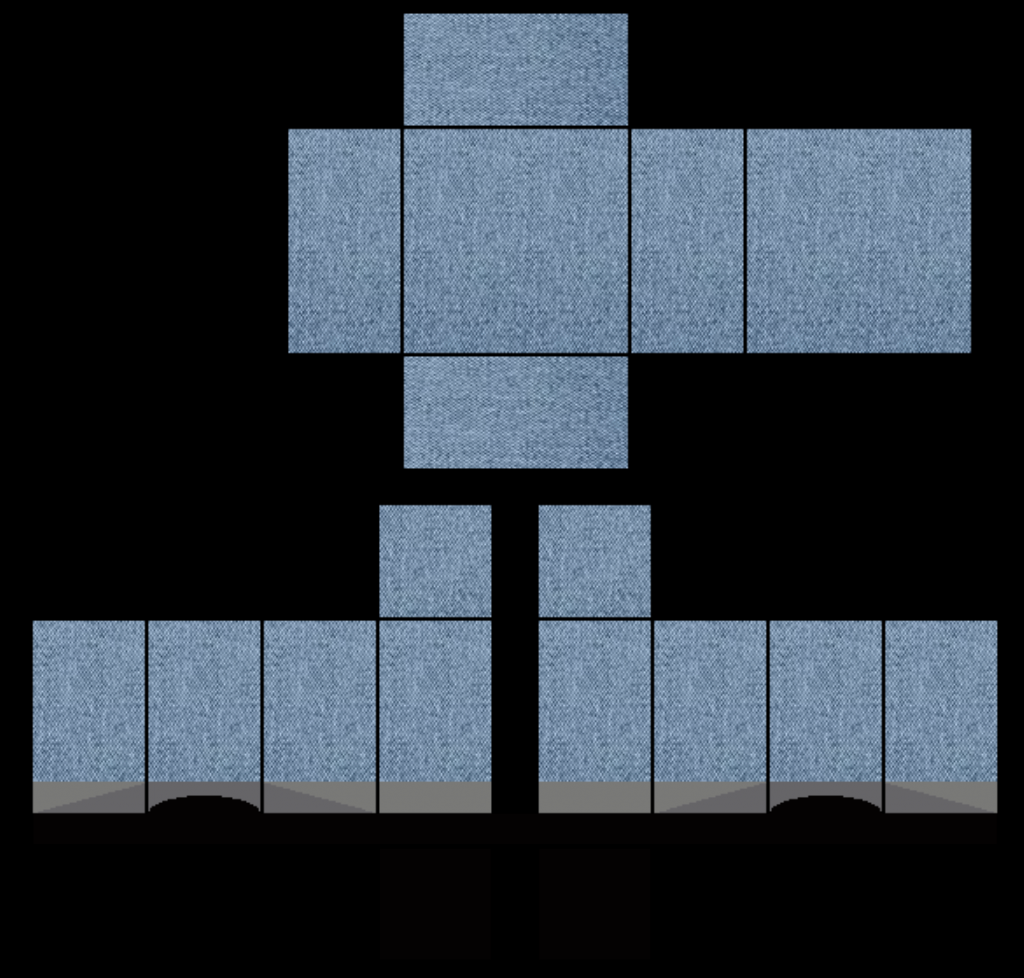
Вырезаем однотонный кусок и… Размножаем или растягиваем его на весь трафарет. Всё! Джинсовые штаны готовы. Точней рубашка.

Посмотрим?

Рубашка сделана из цельного куска, а для штанов немножко исправлено, т.к. штаны включают в себя раскраску для ботинок.

Буквально вчера Roblox исправил свой «недосмотр». Дело в том, что скины одежды можно размещать у них на сайте только имея подписку. Поэтому у меня был «трюк» я их просто помещал в изображения в проекте и после уже применял на модель. Теперь же они отслеживают размер изображения (585×589) и модератят его содержимое и в итоге получаем Error 403 по загрузке предпросмотра. Обойти данное ограничение просто: измените размер шаблона (увеличить на какое-то значение, например 1 пиксель или изменить его в несколько раз — что предпочтительней). В Paint.NET я просто даю заготовке размер 200%. При этом сохраняются пропорции. И можно так же использовать изображения в проекте
Набросаем небольшой проект в Studio, чтобы можно было проверить что же мы наваяли.
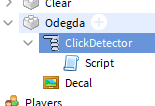
Бросаем на Baseplate стандартный Part. Внутрь него помещаем событие ClickDetector к которому привязываем Script. Содержимое скрипта ниже:
script.Parent.MouseClick:Connect(function(player) -- скины local shirts = "rbxgameasset://Images/tpl" -- рубашка local pants = "rbxgameasset://Images/tpl1" -- штаны -- применяем player.Character.Shirt.ShirtTemplate=shirts player.Character.Pants.PantsTemplate=pants end)

Decal добавляем для наглядности и.. чтобы брать оттуда ссылку для прописывания в переменных скрипта.
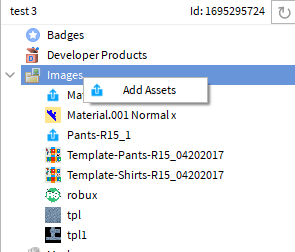
Далее публикуем проект. Без этого мы не можем добавить стороннее содержимое и загружаем в Tools — Images — правая кнопка мыши — Add Assets — выбираем наш файл — загружаем и.. теперь мы можем его использовать.

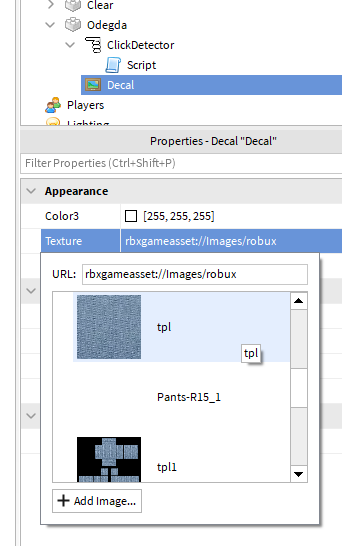
Вот тут то нам и пригодится Decal. Выбираем её в проводнике и жмём в поле Texture. Выбираем свою текстуру, которую будем накладывать и.. путь до неё будет указан в строке.

Этот путь нам и нужно будет прописать в скрипте.
Собственно и всё на этом. Можно запустить игру и увидеть как при нажатии на кирпич наша модель переодевается.
Главный нюанс есть у штанов — это размер ботинок.
Посмотреть на это «безобразие» можно тут:
https://www.roblox.com/games/4941996846/Test-armor-visible
ааааааааа хочю сто робуксав
Мелкое желание.
Обход до сих пор работает?
Да
нуу как сказать… я хотела просто зделать скин здесь а не смотреть как это.
Ты просто нуб,так все и делается , а если не нравится пожалуйста уходи нубло!!!
Чего же сразу хамить?
Человек надеялся найти «конструктор» одежды, а не инструкцию как её сделать… Делов то.
красивую одежду
Слушайте, такая проблема. Я человек который не имеет компьютера, но протестировать одежды хотел бы. Как мы знаем на андроид нет студио, поэтому можно протестировать скин где то? Сайт какой-то или еще что то на андроид.
Студия для этого не нужна.
Одежда примеряется на самом сайте Роблокс в разделе Avatar Shop.
Если же у вас просто желание сделать свою одёжку, то тут никак без студии не обойтись.
вы про
клас
привет яяяяяяяяяяя
Good post! We will be linking to this particularly great post on our site. Keep up the great writing