Если определить понятие Tween нормальным языком, то это служба плавного изменения значения во времени. Причём выполняется это параллельно с остальным выполнение кода. Именно оба этих нюанса придают шарма вашему коду.
Зачастую это применяется в эффектах GUI или имитирует анимации в играх. Например изменение размера или выезд меню, открывание дверей, передвижение препятствий.
Т.к. это применяется на цифровых значениях, то результатом стало то, что это можно применить к данным объектам (согласно инструкции)
По факту это можно применить и к обычным переменным, но об будет в конце.
Как же это работает? Почти как обычная сторонняя функция — нужны стартовые параметры, итоговые и конечно сам запуск на исполнение.
Так как это служба, то желательно сделать на неё ссылку:
local TweenService = game:GetService("TweenService")
Параметры
Далее нам нужны параметры исполнения «анимации» — а точнее преобразования числовых значений. Это задаётся в TweenInfo. Это обычный список, в котором кроме первого значения (если его опустить, то результат будет мгновенным) все остальные являются не обязательными:
new(time: number, easingStyle: EasingStyle, easingDirection: EasingDirection, repeatCount: number, reverses: boolean, delayTime: number)
- time — число — время в секундах на достижение конечного результата (обязательный параметр)
- easingStyle — стиль анимации (подробней ниже)
- easingDirection — In, Out, InOut (0, 1, 2)- направление расчётов прямой, обратный, оба направления
- repeatCount — число — сколько всего раз повторить анимацию (по умолчанию 1)
- reverses — логическое — будет ли анмация выполнятся и в обратном направлении (по умолчанию false)
- delayTime — число — время в секундах до запуска анимации (по умолчанию 0)
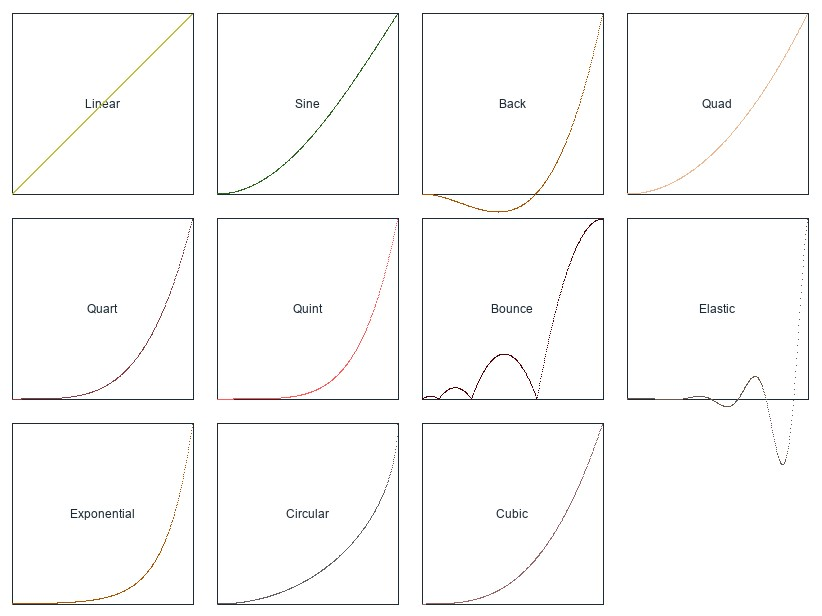
easingStyle представляет собой массу различных вариантов:

| Имя преобразователя | Значение | Краткое содержание |
|---|---|---|
| Linear | 0 | Двигается с постоянной скоростью. |
| Sine | 1 | Скорость определяется синусоидой. |
| Back | 2 | Немного пролетает мимо цели, затем возвращается на место. |
| Quad | 3 | Скорость определяется квадратичной интерполяцией. |
| Quart | 4 | Аналогичен Quad , но запускается с более высокой скоростью. |
| Quint | 5 | Аналогичен Quart , но запускается с более высокой скоростью. |
| Bounce | 6 | После достижения цели несколько раз отскакивает назад, прежде чем остановиться. |
| Elastic | 7 | Двигается как на резиновой ленте, несколько раз пролетая мимо цели. |
| Exponential | 8 | Скорость очень быстро снижается по мере приближения к цели. |
| Circular | 9 | Следует по дуге окружности, замедляясь по мере приближения к цели. |
| Cubic | 10 | Аналогичен Quad , но запускается с более низкой скоростью. |
Довольно часто достаточно просто указать время, например:
local tweenInfo = TweenInfo.new(2)
Конечно можно использовать и полный вариант для более тонкой настройки и большей вариативности:
local tweenInfo = TweenInfo.new( 2, -- Time Enum.EasingStyle.Linear, -- EasingStyle (стиль расчётов) Enum.EasingDirection.Out, -- EasingDirection (направление расчётов) -1, -- RepeatCount (отрицательное значение заставляет повторять бесконечно) true, -- Reverses (разрешаем менять направление по достижении цели - реверсия расчётов) 0 -- DelayTime (время задержки) )
Сразу предупрежу, порядок параметров важен.
После того, как определились с параметрами нужно создать сам твин. За это отвечает метод Create. Например:
local tween = TweenService:Create(object, tweenInfo, result)
Т.е. всё просто — указываем ему с каким объектом (object) производим действие, описание преобразования (tweenInfo) и собственно какого результата должны достичь (result) относительно начального.
Из всего выше мы не в курсе только параметра result. По факту всё просто, это любое числовое свойство объекта или иное из списка в самом начале. Например: Transparency.
local result = {Transparency = 1}
Вроде всё готово. Но так как это функция, её ещё надо запустить на исполнение. За это отвечает метод Play:
tween:Play()
С теорией вроде как разобрались. Перейдём к практике.
Примеры
Самое простое — сделаем исчезающий парт.

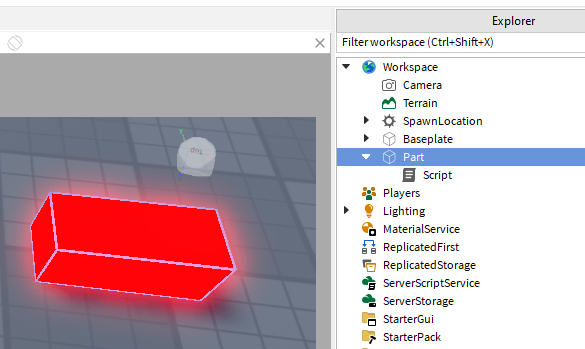
Для этого бросим парт на поле и создадим в нём скрипт.
local TweenService = game:GetService("TweenService") -- подключение сервиса
local object = script.Parent -- указываем объект взаимодействия
local tweenInfo = TweenInfo.new(20) -- указываем параметры
local result = {Transparency = 1} -- указываем нужный результат
local tween = TweenService:Create(object, tweenInfo, result)-- создаём собственно сам твин
tween:Play() -- запускаем его на исполнение
Что у нас тут ожидается? В течении 10 секунд (от старта мира) наш парт должен стать не видимым.

Как видим это просто и.. это работает.
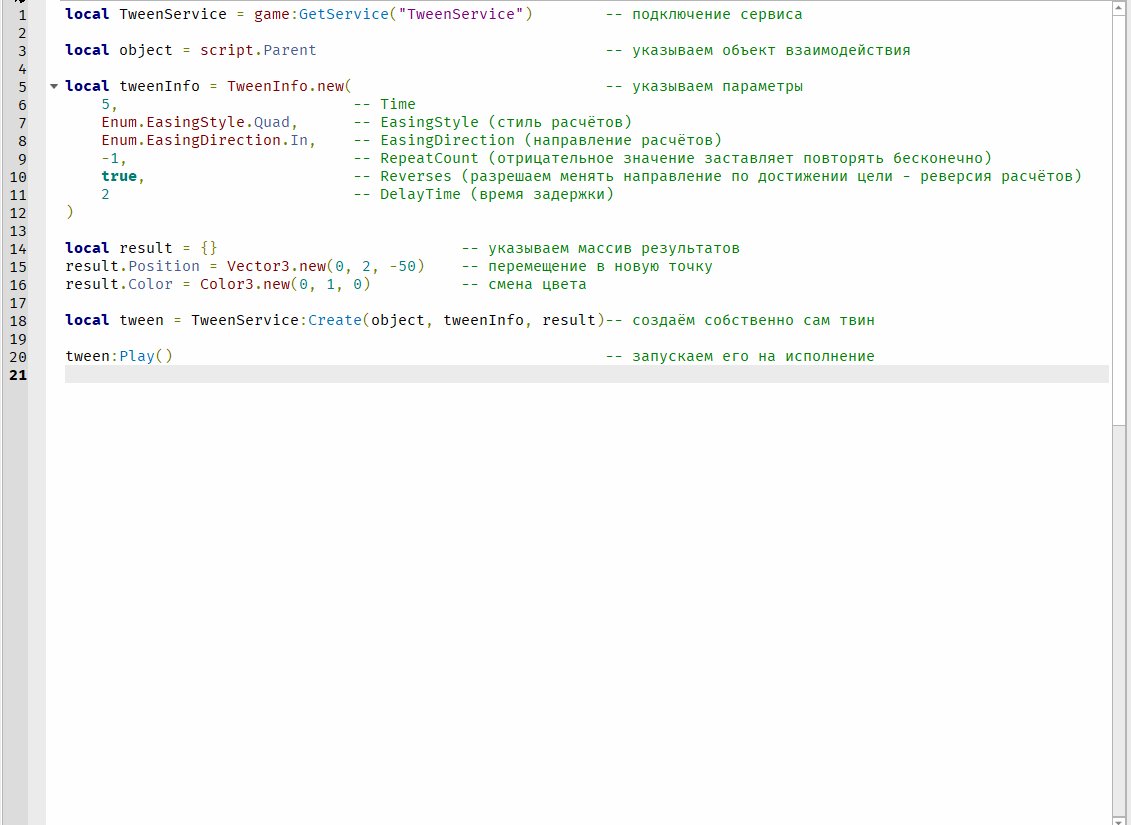
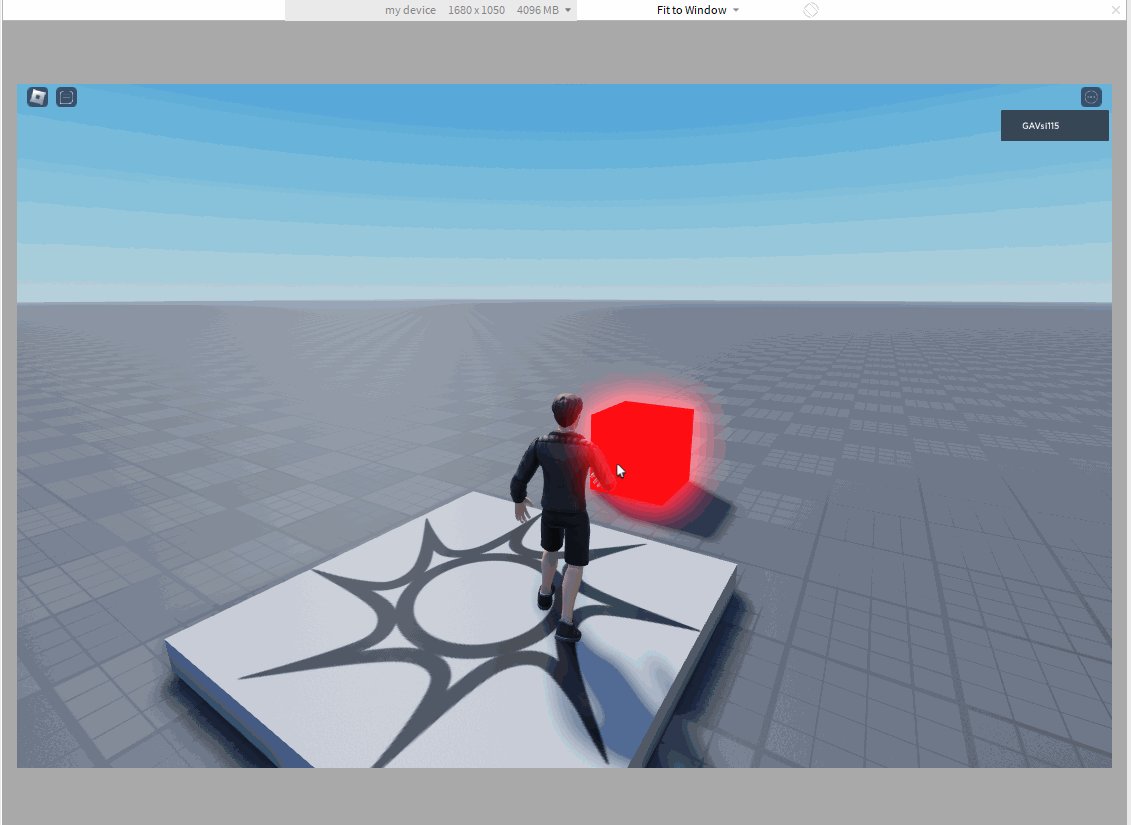
Усложним себе задачу. Заставим парт двигаться вперёд-назад и менять цвет. Ну и.. задействуем все настройки твина.
local TweenService = game:GetService("TweenService") -- подключение сервиса
local object = script.Parent -- указываем объект взаимодействия
local tweenInfo = TweenInfo.new( -- указываем параметры
5, -- Time
Enum.EasingStyle.Quad, -- EasingStyle (стиль расчётов)
Enum.EasingDirection.In, -- EasingDirection (направление расчётов)
-1, -- RepeatCount (отрицательное значение заставляет повторять бесконечно)
true, -- Reverses (разрешаем менять направление по достижении цели - реверсия расчётов)
2 -- DelayTime (время задержки)
)
local result = {} -- указываем массив результатов
result.Position = Vector3.new(0, 2, -50) -- перемещение в новую точку
result.Color = Color3.new(0, 1, 0) -- смена цвета
local tween = TweenService:Create(object, tweenInfo, result)-- создаём собственно сам твин
tween:Play() -- запускаем его на исполнение

Светится парт потому что ему назначен материал Neon.
Ах да. Что же делать, если нужно менять переменную, а не объект? Вообще у твинсервиса есть метод GetValue, который позволяет получить новое значение с любого этапа преобразования и не запуская самого твина. Но… Это не наш метод, мы же не ищем лёгких путей. Да и нам нужно чтобы оно само работало.
local varChange = 10 -- переменная которая должна меняться
-- создаём объект никуда не прикреплённый
local TweenService = game:GetService("TweenService") -- подключение сервиса
local object = Instance.new("IntValue") -- указываем объект взаимодействия
object.Value = varChange
object.Changed:Connect(function()
varChange = object.Value
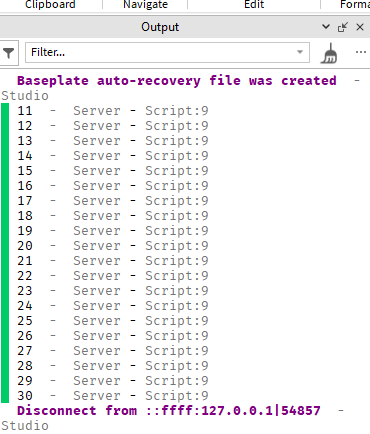
print(varChange)
end)
local tweenInfo = TweenInfo.new(40) -- указываем параметры
local result = {Value = 30} -- указываем массив результатов
local tween = TweenService:Create(object, tweenInfo, result)-- создаём собственно сам твин
tween:Play() -- запускаем его на исполнение

Получаем, то что хотели…
Итоги
В качестве итога хотелось бы отметить что использование Tween весьма приятная штука. И если её освоить, то зачастую жить станет легче.
Ещё есть пара методов:
- Pause — приостановить расчёты — анимация замрёт (Play продолжит)
- Cancel — прекратить расчёты — полностью остановит анимацию (Play начнёт с начала)
И ещё, можно использовать и несколько твинов на один объект. Главное чтобы они не меняли один и тот-же параметр. Иначе будет происходить между ними «борьба за власть».