Техническое задание — ТЗ
Отслеживать изменение цены на сайте. Сигналить, когда цена станет ниже минимальной. Ссылка на пример: https://eu.tamrieltradecentre.com/pc/Trade/SearchResult?SearchType=Sell&ItemID=11807&ItemNamePattern=%D0%AD%D1%82%D0%B5%D1%80%D0%B8%D0%B5%D0%B2%D0%B0%D1%8F+%D0%BF%D1%8B%D0%BB%D1%8C&ItemCategory1ID=&ItemTraitID=&ItemQualityID=&IsChampionPoint=false&LevelMin=&LevelMax=&MasterWritVoucherMin=&MasterWritVoucherMax=&AmountMin=&AmountMax=&PriceMin=&PriceMax=&SortBy=Price&Order=asc
Подготовка
Первое что нам нужно сделать, так это создать папку где собственно и будет находиться всё что касается нашего будущего приложения/аддона/расширения для Google Chrome. В этой же папке создадим парочку подкаталогов js и css. В них будут лежать наши скрипты и описание внешнего вида, соответственно.
Начало
Минимальный состав плагина — manifest.json и main.html. Файл описания и файл запуска/реакции нашего плагина. Ну, может ещё и иконка. Иконки это PNG файлы размером 16*16, 48*48, 128*128.
В нашем случае начало и того меньше — файл манифеста и иконка.
manifest.json
{
"manifest_version": 2,
"name": "My Parser",
"version": "1.0",
"description": "Парсер хитрого сайта с AJAX и JavaScripts",
"icons": {
"128": "128.png"
},
"browser_action": {
"default_title": "Нажмите на иконку HTML5",
"default_icon" : "128.png"
}
}

Загрузка
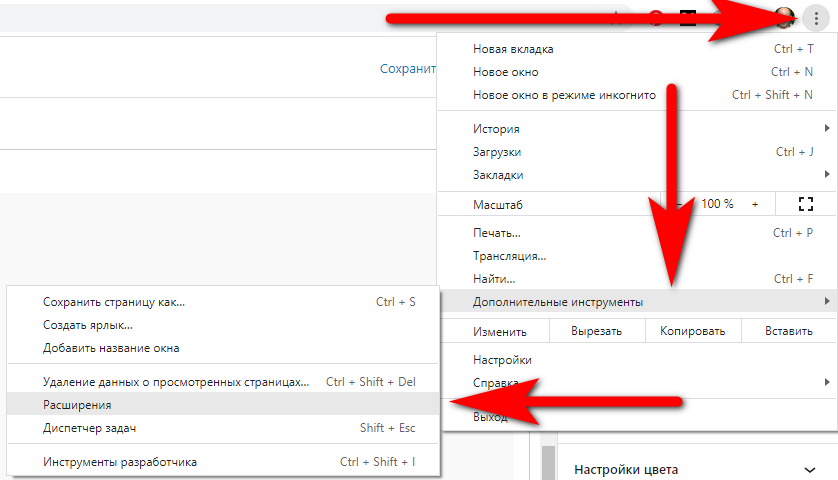
Подошли к «серьёзному» шагу — загрузке нашего расширения в Chrome. Справа от адресной строки жмём на многоточие, выбираем «дополнительные инструменты» и наконец видим «Расширения».

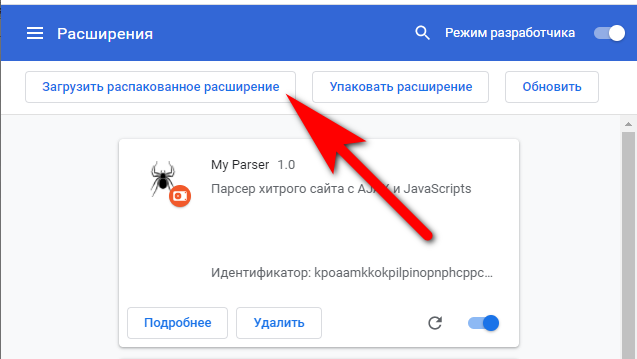
После этого нам надо включить «Режим разработчика», потому что у нас будет так называемое «не упакованное» расширение. Данное действие нам позволит загрузить расширение с НАШЕГО компьютера в НАШ браузер.

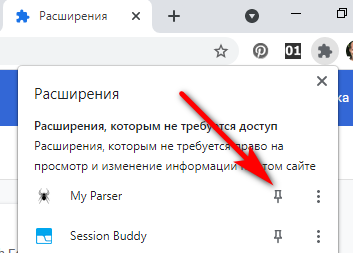
И таким же образом должна появиться кнопка нашего расширения в панели. Если же её нет, то жмём на значёк отдалённо напоминающий кусок пазла и там подсвечиваем скрепку возле нашего расширения, нажав на неё.

Поздравляю! Ваше первое расширение для браузера готово и оно.. ничего не делает. 🙂
Имейте ввиду, что формат манифеста уже 3. Более подробно можно узнать у самого Google по ссылке ниже:
https://support.google.com/chrome/a/answer/2714278?hl=ru
Немного магии
Добавим немного «магии» в наше расширение. Ну… Чтобы оно хоть что-то делало. В папку js положим файл content.js с данным содержимым:
alert("Hello from your Chrome extension!")
И добавим в manifest.json несколько строк:
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["content.js"]
}
]
Получим файл примерно такого содержания:
{
"manifest_version": 2,
"name": "My Parser",
"version": "1.0",
"description": "Парсер хитрого сайта с AJAX и JavaScripts",
"icons": {
"128": "128.png"
},
"browser_action": {
"default_title": "Нажмите на иконку HTML5",
"default_icon" : "128.png"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["js/content.js"]
}
]
}
И если мы перезагрузим наше расширение в браузере, то получим новый функционал, наш скрипт content.js будет добавлен на каждую новую страницу или когда она будет обновлена. И… будем наблюдать всплывающее сообщение данного вида:

Это конечно замечательно, но.. есть небольшая проблема. Страница которую мы собираемся парсить использует AJAX запросы и кучу скриптов. А потому, нам надо чтобы наше расширение начало работать через ХХ секунд. В связи с этим немного исправим наше content.js
var foo = function(){
alert("Прошло 5 секунд...");
};
var timeout = setInterval(foo, 5000); // в 1 секунде 1000 миллисекунд
// setTimeout(expression, timeout); запускает код/функцию один раз после тайм-аута.
// setInterval(expression, timeout); запускает код/функцию с интервалами, с длиной тайм-аута между ними.
// clearInterval(timeout); останавливает выполнение по интервалу
После обновления расширения, сообщение будет выскакивать каждые 5 секунд. Что собственно нам и нужно. Уж за 5 секунд страница точно загрузится. Хотя… 5 секундный интервал весьма достаёт. Поэтому добавим туда нолик и получим 50 секунд.
А ещё… Нам не нужно чтобы это работало на любом сайте (пока не нужно) и потому заменим «<all_urls>» в манифесте на маску нашего подопытного сайта «https://eu.tamrieltradecentre.com/*». Вот таким не хитрым образом (и конечно после обновления плагина в браузере) добиваемся того, что он будет работать только на страницах указанного сайта. В чём собственно, мы незамедлительно и убеждаемся, открыв разные страницы и нужный сайт.
Можно сказать что на данном этапе мы немножко разобрались со скриптами контента (содержимого) — content.js. А чтобы работать с кнопкой на панели, тут уже нам нужен фоновый процесс и за него отвечает: background.js.
Так что добавим блок в manifest.json:
"background": {
"scripts": ["js/background.js"]
}
И собственно сам файл background.js
// background.js // Вызывается, когда пользователь нажимает на действие браузера.
chrome.browserAction.onClicked.addListener(function(tab) {
// Отправить сообщение на активную вкладку
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
var activeTab = tabs[0];
chrome.tabs.sendMessage(activeTab.id, {"message": "clicked_browser_action"});
});
});
Стоит обратить внимание на addListener — это значит что код помещён в слушателя события и будет исполняться только когда произойдёт данное событие. onClicked — когда произойдёт клик по значку.
И ещё, для наглядности, немножко изменим manifest.json, чтобы он приобрёл следующий вид:
{
"manifest_version": 2,
"name": "My Parser",
"version": "1.0",
"description": "Парсер хитрого сайта с AJAX и JavaScripts",
"background": {
"scripts": ["js/background.js"]
},
"icons": {
"128": "128.png"
},
"browser_action": {
"default_title": "Нажмите на иконку",
"default_icon" : "128.png",
"default_popup": "popup.html"
},
"permissions": ["activeTab"],
"content_scripts": [
{
"matches": [
"https://eu.tamrieltradecentre.com/*"
],
"js": ["js/content.js"]
}
]
}
И соответственно добавим файл popup.html
<h1>hello world</h1>
В результате, при наведении курсора на иконку будет выходить подсказка «нажмите на иконку», а при нажатии на неё — приветствие:

Единственная беда — если выводим popup.html, то background.js перестанет обрабатываться. Но для наглядности примера мы это должны увидеть.
Ещё использованные ссылки:
https://devacademy.ru/article/kak-sozdat-rasshirenie-dlya-chrome
https://tproger.ru/articles/how-to-build-a-chrome-extension/
https://learn.javascript.ru/searching-elements-dom